免费版
免费版
- visualstudiocode中文
- visualstudiocode汉化是一款非常好用的代码编程软件,这款编辑器包含各种常用编辑工具,代码快速匹配能让你的码代码效率变得更快,丰富的快捷键功能也能大幅度提升工作效率,还有代码查错、调试等功能。visualstudiocode中文介绍Vi
- 类型:编程软件 | 时间:2021-03-20
- 大小:231.72M
visual studio code汉化版是一款非常好用的代码编程软件,这款编辑器包含各种常用编辑工具,代码快速匹配能让你的码代码效率变得更快,丰富的快捷键功能也能大幅度提升工作效率,还有代码查错、调试等功能。
visual studio code中文版介绍
Visual Studio Code集成了所有现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。可快速进行代码单步调试和多步调试,内置了Git版本控制,更加方便的进行提交、回滚、拉取和推送,二次编辑可提示更改的地方。

visual studio code版使用教程
一、Visual Studio代码提示和技巧
“提示和技巧”可让您直接进入并了解如何使用Visual Studio Code提高工作效率。您将熟悉其强大的编辑,代码智能和源代码控制功能,并学习有用的键盘快捷键。本主题非常快,并提供了广泛的概述,因此请务必查看“ 入门”和“ 用户指南”中的其他深入主题以了解更多信息。
如果未安装Visual Studio代码,请转到“ 下载”页面。您可以在Linux,macOS和Windows 上的Running VS Code中找到特定于平台的设置说明。
1、入门
打开欢迎页面以开始使用VS Code的基础知识。帮助 > 欢迎。
在欢迎页面的右下角,有一个指向Interactive playground的链接,您可以在其中以交互方式试用VS Code的功能。帮助 > 互动游乐场。
2、默认键盘快捷键
所有命令都在Command Palette中,并带有关联的键绑定(如果存在)。如果忘记了键盘快捷键,请使用命令调色板来帮助您。
3、命令调色板
根据您当前的上下文访问所有可用命令。
键盘快捷键:Ctrl + Shift + P.
4、快速打开
快速打开文件。
键盘快捷键:Ctrl + P.
5、在最近打开的文件之间导航
重复快速打开键盘快捷键以在最近打开的文件之间快速循环。
6、从快速打开中打开多个文件
您可以通过按向右箭头键从快速打开打开多个文件。这将在后台打开当前选定的文件,您可以继续从快速打开中选择文件。
二、状态栏
1、更改语言模式
键盘快捷键:Ctrl + KM
如果要为该文件类型保留新的语言模式,可以使用“ 配置文件关联”命令将当前文件扩展名与已安装的语言相关联。
2、错误和警告
键盘快捷键:Ctrl + Shift + M.
快速跳转到项目中的错误和警告。
使用F8或Shift + F8循环错误
您可以按类型(“错误”,“警告”)或文本匹配过滤问题。
3、定制
您可以执行许多操作来自定义VS代码。
改变你的主题
更改键盘快捷键
调整您的设置
添加JSON验证
创建片段
安装扩展
4、改变你的主题
键盘快捷键:Ctrl + K Ctrl + T.
您可以从VS Code扩展Marketplace安装更多主题。
此外,您可以安装和更改文件图标主题。
5、键盘布局
您是否习惯了其他编辑器的键盘快捷键?您可以安装Keymap扩展,将您喜欢的编辑器中的键盘快捷键添加到VS Code。转到“首选项” >“ 键盘映射扩展”以查看市场上的当前列表。一些比较流行的:
VIM
Sublime Text Keymap
Emacs Keymap
Atom Keymap
eclipse Keymap
6、自定义键盘快捷键
键盘快捷键:Ctrl + K Ctrl + S.
您可以搜索快捷方式并将自己的键绑定添加到keybindings.json文件中。
软件特色
1、功能丰富齐全,使用简单容易上手;
2、每个功能都完成一项出色的工作;
3、完美兼容32位以及64位操作系统;
4、语法高亮、智能补全、集成 git 和编辑器内置调试工具;
5、提供格式化代码、进行单文件的编译与调试等实用元素;
6、旨在帮助各位开发者提高编码速度。
新功能
Breadcrumbs
编辑器现在在其内容上方有一个导航栏 - 我们称之为Breadcrumbs。 它显示当前位置,并允许您在符号和文件之间快速导航。 要开始使用面包屑,请使用View> Toggle Breadcrumbs命令或通过breadcrumbs.enabled设置启用它。
使用编辑器选项卡(默认)时,面包屑显示在编辑器标题下方的单独行中。 如果您不使用编辑器选项卡,则痕迹导轨将显示为标题旁边的交互式文件路径。
面包屑始终显示文件路径,并在扩展的帮助下显示直到光标位置的符号路径。 显示的符号与“大纲”视图和“转到符号”中的符号相同,因此现有扩展名仅适用于面包屑。
面包屑的外观可以定制。 如果路径很长或只对文件路径或符号路径感兴趣,则可以使用breadcrumbs.filePath和breadcrumbs.symbolPath设置。 两者都支持on,off和last,它们定义了你看到的路径的部分或部分。
要与面包屑交互,请使用Focus Breadcrumbs命令或按Ctrl + Shift + ..它将选择最后一个元素并打开一个下拉列表,允许您导航到同级文件或符号。 使用向左和向右键盘快捷键转到当前元素之前或之后的元素。 当下拉列表出现时,只需开始输入 - 所有匹配的元素将突出显示,并且将选择最佳匹配以进行快速导航。
您也可以在没有选择器的情况下与面包屑交互。 按Ctrl + Shift +; 要聚焦最后一个元素,使用Left和Right进行导航,并使用Space在编辑器中显示元素。
问题面板快速修复
"问题"面板快速修复 - 现在可以从 “Problems” 面板中应用“ Quick Fixes ”。当你悬停或选择问题条目时,会出现快速修复的灯泡指示。可通过单击指示或打开问题条目的上下文菜单来应用快速修复。
注意:仅当有助于快速修复的扩展提供与快速修复相关的诊断信息时,才会显示灯泡指示灯。
Windows的用户设置
上一版本宣布,Windows的用户安装程序包现在可以在稳定版本上使用。 此设置不需要管理员权限即可安装。 它还提供更流畅的后台更新体验。
如果您是系统范围Windows安装程序的当前用户,系统将提示您切换到我们建议从现在开始使用的用户设置。 默认情况下,我们会通过“下载”页面指示新用户使用它。
网格:自动最小化编辑器
我们在引入网格编辑器布局的最后一个里程碑期间丢失的一个功能是,当您关注它们并且它们处于最小化状态时,编辑器会自动最大化。 此功能现在像以前一样工作:
Windows 默认用户设置 - 提供 Windows 用户设置安装包,不需要管理员权限即可安装,并提供流畅的后台更新体验。默认情况下,会通过“ 下载”页面指示新用户使用该设置包。
Grid: 自动最大化编辑器 -当你关注某个正处于最小化状态的布局窗口时,编辑器会自动最大化。可通过 View:Maximize Editor Group(workbench.action.minimizeOtherEditors)最大化活动编辑器,或通过View:Reset Editor Group Sizes(workbench.action.evenEditorWidths)重置所有编辑器大小。
注意:您始终可以通过View:Maximize Editor Group(workbench.action.minimizeOtherEditors)最大化活动编辑器,或通过View:Reset Editor Group Sizes(workbench.action.evenEditorWidths)重置所有编辑器大小。
查看菜单清理
View菜单变得非常大,我们决定将许多条目移动到一个单独的Appearance子菜单中进行清理。
复制相对路径
VS Code始终有一个操作将文件的绝对路径复制到剪贴板(Shift + Alt + C)。 现在有一个新操作Copy Relative Path(Ctrl + K Ctrl + Alt + C)来复制相对于工作区文件夹根目录的文件路径。
注意:您可以通过在打开菜单之前按住Shift键(macOS上的Alt键)从上下文菜单(例如,在文件资源管理器中的选项卡或文件上)执行此操作。
自定义视图:文件资源装饰
显示文件资源的自定义视图现在将显示文件修饰(Git,问题)。 您可以使用设置explorer.decorations.colors和explorer.decorations.badges禁用它们,这些设置会在文件资源管理器,打开编辑器和自定义视图中禁用它们。
快速渲染
在启动时,基本工作台布局现在恢复得更快。 恢复顺序为活动栏,侧栏和状态栏,后跟标题和图标,然后填充资源管理器和编辑器区域。
快速渲染旨在提高感知性能,因为您可以减少查看空白画布的时间。我们有更多想法如何提高渲染性能,我们对您的反馈感兴趣。
VS Code的主,窗口和共享进程都有自己的日志记录通道,您现在可以在其中查看日志级别设置为“跟踪”时发送的遥测事件。为简洁起见,此处不会显示所有遥测事件共有的数据。每个遥测事件的完整有效负载记录在一个名为telemetry.log的单独日志文件中,您可以通过Developer:Open Log File ...命令访问该文件。
离线模式
有些用户不希望来自VS Code的任何传出网络请求,除非他们专门调用需要在线访问的功能。为了支持此离线模式,我们添加了新设置以关闭功能,例如自动扩展更新检查,查询A / B实验的设置以及获取自动完成的在线数据。
以下是控制发出网络请求的VS Code功能的完整设置列表:
update.channel
update.showReleaseNotes
extensions.autoupdate
extensions.autocheckUpdates
extensions.showRecommendationsOnlyOnDemand
workbench.settings.enableNaturalLanguageSearch
workbench.enableExperiments
telemetry.enableTelemetry
telemetry.enableCrashReporter
git.autofetch
npm.fetchOnlinePackageInfo
辅助功能改进
我们已经解决了大量的可访问性问题 - 主要是围绕键盘导航,屏幕阅读器支持和颜色对比。完整列表可以在这里找到。
集成终端
列选择
现在,通过Alt +单击在集成终端中支持列选择。
更好的 JS / TS 错误报告 - 带有相关源代码链接,消息简洁明了。
改进扩展搜索 - 筛选市场查询以查找所需的扩展名称。
终端列选择 - 可通过 Alt+click 以选择集成终端中的文本块。
JSX tag completion - 当你在 JavaScript 或 TypeScript 文件中输入 > 时,JSX tag 会自动关闭。
改进了多线支持
双击以选择终端中的单词现在可以选择按行分割的单词。
前端和后端现在已同步
现在,进入集成终端的数据流与支持伪终端/ shell进程同步。这意味着进入终端的数据不再泛滥UI线程并导致无响应,SIGINT(Ctrl + C)应始终响应,并且time命令应返回准确的结果。
动态纹理图集
现在,集成终端默认使用“动态纹理图集”进行画布渲染。这会更改终端用于存储字符字形的缓存策略。现在,无论使用何种背景,字形都会在需要时添加到纹理图集中,而不是默认背景上的固定字形集。这应该减少第一个终端启动时间和不使用默认背景的字符的渲染时间,以及提高整体渲染性能。
中文设置方法
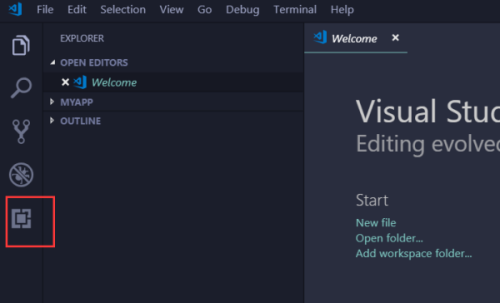
1、打开vs code,点击插件图标。

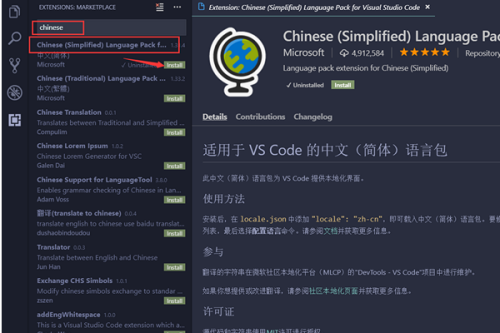
2、在左边”搜索栏“输入”chinese“,安装搜索结果里第一个 “Chinese”。

3、安装完内成后,重启。
重新启动vs code软件以后,就可以看到菜单已经全容部变成中文了,包括设置里的选项。
相关阅读
如何编程写代码
在这里我们借助的软件是Visual C++6.0。
打开软件,先新建一个工程,在新建一个C++源文件,这些你听起来可能有点陌生,不要担心,你只需要按照下面的方法操作就好。
在建好文件之后,我们一起来动手编写属于自己的第一个C++程序吧!
在源文件处,输入下列代码
#include
using namespace std;
void main(){
cout<<"我的第一个程序!"<
}
然后我们编译这个程序,右上角有红色边框的按钮。
最后运行这个程序,右上角的红色框里的按钮,看看运行结果吧!
如何自学编程
首先要找到适合自己的编辑语言;
其次可以采用视频+书籍的方式进行学习;
然后编写一些小程序,积累一些经验;
最后做一些项目。
如何自己编程做游戏
首先建议先学习下出C++语言。
如果想只是做windows方面的游戏学习,可以学习下DirectX,这个很方便在windows下做游戏开发。
如果要制作跨平台游戏,建议学习下opengl/opengles,这是个很强大很专业的图形接口,因为很多平台支持所以适合跨平台游戏制作使用。
然后接着要是想学习3d游戏并迅速工作,建议学习u3d引擎、ue引擎这些游戏引擎,有了以上的基础,学习这些引擎也可以理解的更深入,u3d还会用到c#与js语言。
做2d游戏,可以使用cocos2dx等一些引擎,当然你也可以使用上面的3d引擎制作2d游戏。
然后就是可以深入的研究一些开源的游戏引擎,终极目标是可以自己做出一款比较棒的游戏引擎。
以上就是11ba小编为大家带来的visualstudiocode中文版的详细介绍,喜欢就收藏一下吧!说不定会找到你要的惊喜╰(*°▽°*)╯~
| 今天游戏推荐 | |||
| 塑料叛乱 | 像素军事战场 | 银河骑士 | |
| 开心串烧 | 装甲军团2 | 道路舞者 | 英勇小战士 |
| 今天软件推荐 | |||
| 草书阅读 | 快提词 | 大件无忧 | mysql |
| 专注个蛋 | 中国棒垒球 | 充电动效 | mysql数据库 |
| 位知手机号码定位 | 就看视频 | notepad2 | navicatformysql |
相关教程
更多 - 铁骨柔情,侠骨蕴春水 01.27
- 网易163相册快速登录入口 01.24
- 小内存大能量:2G内存设备如何流畅运行64位操作系统? 01.20
- 机票Goshow隐藏的秘密与优势大解析 01.06
- 如何正确处理胸片曝光问题? 01.06
猜你喜欢
相关专题
编程工具软件大全
不一样的编程软件能够编写出不一样的程序流程,并且同一款软件,用不一样的编程软件的高效率也不一样,每一款软件都是有他们独特的实际效果,现阶段在网上的编程软件有十分多的类型,不一样的编程软件可用的范畴都不一样,如果是初学者得话大部分便会弄混,下边小编就来详细介绍一些十分有效的编程软件,有需要的小伙伴快一起来看一看吧~
大力推荐
更多 -

- ibm spss statistics 27最新版
- 编程软件 | 532.31M
- 2022-04-22 | ibm spss statistics最新版是一款功能全面的电脑在线可视化专业数据分析平台,支持多种数据的在线处理,一键自定义表格,帮助用户可以在线更加方便的数据分析,感兴趣的用户快来下载体验吧!
-

- synwrite中文版(文本编辑器)
- 编程软件 | 20.11M
- 2022-04-22 | synwrite软件是一款安全可靠的免费开源的在线源代码编辑工具,适合程序员编程使用,大大提升编程人员打办公效率,synwrite中文版(文本编辑器)同时支持纠错功能,同时全中文的工作台显示,让用户可以快速上手的,快来看看吧!
-

- apache jmeter中文版
- 编程软件 | 74.15M
- 2022-04-22 | apache jmeter最新版是基于java环境设计的压力测试工具,帮助用户提供不同情况下的服务器压力测试效果,apache jmeter中文版完全开源,里面的工作台都是免费的,全中文新手可以快速上手,快来看看吧!
-

- navicat premium 64位免费版
- 编程软件 | 97.38M
- 2022-02-04 | navicatpremium64位电脑端是个非常实用的数据库管理工具,有了本应用以后,你就能够快速管理多种数据库了,操作简单方便,大大提高你的工作效率!navicatpremium64位最新版介绍本软件是数据库管理工具。将此工具连接数据库,你可以从中看到各种数
-

- ollydbg汉化版
- 编程软件 | 15.57M
- 2022-02-04 | ollydbg官方版是一款很多程序员都在用的反汇编调试工具,这款工具的作用非常大,大部分的操作系统都能够支持,满足了超多用户的需求,并且使用起来非常智能,对需要写代码的朋友来说是不可缺少的一个软件,11ba下载站提供ollydbg下载!ollydbg汉化版介绍
-

- android studior电脑版
- 编程软件 | 722.42M
- 2022-02-04 | androidstudior电脑版是非常好用的编程类型软件,功能性非常丰富安卓集成开发环境十分强大,还可以有效的提高Android应用编译效率的功能,强大的编辑功能也可以帮助你提高办事效率,有需要的朋友们快进来看看吧!androidstudior软件介绍考虑到
-

- android studio中文版(安卓集成开发环境)
- 编程软件 | 761.84M
- 2022-02-04 | AndroidStudio是谷歌官方为安卓软件推出的开发软件,软件功能十分强大好用,软件不仅可以视觉导航编辑器,也可以全新代码重构工具,还有更多好用的功能等待着你来体验,有兴趣的用户快来下载吧。androidstudio中文版介绍安卓开发工具AndroidSt
-

- cfree5软件
- 编程软件 | 20.58M
- 2022-02-04 | cfree5官方版适用于c语言的集成开发环境,直接再本站下载安装后,即可使用,软件自带中文,不用担心看不懂啦,并且软件还有综合性很强的开发环境,让你的变成更加的简单!cfree5软件介绍CFree5CJY修正版,此版本解决了win10系统无法编程的问题,集成了
-

- mdb文件软件
- 编程软件 | 324.83KB
- 2022-02-04 | mdb文件编辑器他是非常棒的合成软件,它就可以很大的程度上提高你的办公效率,并且能给你带来很大的方便,特它能满足你的任何需要,有需要的朋友赶快下载试试吧。mdb文件软件介绍合并mdb文件(AccdbMerge)是一款mdb合并工具,可以用于MSaccess,差
-

- postscript软件最新版
- 编程软件 | 364.49KB
- 2022-02-04 | postscript软件是用于影像文字的编程工具,用户可以通过不同的描述方法,来实现多图层的转换。快速解析所有的图像节点,对特定目标实现多级重影。postscript最新版介绍PostScript是一种非常强大的编程语言,直译为后处理脚本。学名是页面描述语言。
-

- 乐高ev3机器人课程软件(ev3 classroom lego education)
- 编程软件 | 254.54M
- 2022-02-04 | 乐高ev3编程软件是为机器人设计的在线编程工具,用户可以通过连接后,在电脑上编程对应的命令,让机器人能自由的进行活动。根据不同的指示来完成目标,提升用户的思维和动手能力。乐高ev3机器人编程自学工具介绍LEGOev3编程软件是乐高打造的机器人编程软件,让用户可
-

- robomaster机甲大师
- 编程软件 | 49.86MB
- 2022-02-04 | robomaster2021最新版是专为大疆机器人编程教学打造的学习软件,通过此应用,用户可以在手机上完成基础的编程,即使你从没学过也没关系,软件内有大量详细的视频可以学习,每一步操作都很细致,让你更快学会并进行实践。robomaster机甲大师介绍:robo
-

- 信捷plc编程软件
- 编程软件 | 26.39M
- 2022-02-04 | 信捷plc编程软件是一个高效的pcl工具,用户可以使用软件来快速输入所有的指令,并且生成对应的文档和模块。多项命令集合,能完美确保软件运行。信捷plc编程官方版介绍信捷plc编程软件适用于Q、QnU、QS、QnA、AnS、AnA、FX等全系列可编程控制器。支持
-

- passolo汉化软件
- 编程软件 | 8.73M
- 2022-02-04 | passolo它可以很好的汉化你的软件,并且它的功能非常的多也很齐全,可以退满足你的任何需要,并且它的操作简单,你可以很轻松的上手,它运行很稳定,不会出现任何问题,非常的好用。有需要的用户赶快下载试试吧。passolo汉化软件介绍Passolo在线翻译宏是一个
-

- cocos creator win电脑版
- 编程软件 | 88.83M
- 2022-02-04 | cocoscreator是一款开源游戏编写软件。它是将游戏内容为核心,为游戏开发者提供最专业的游戏开发,有了它就能够一次性完成从游戏设计,到发布的所有步骤,能够帮助开发者省去不少时间,将有限的时间放在更需要设计开发的地方。觉得有需要的朋友们可以来11ba下载站