免费版
免费版
- firebug扩展工具v3.0.11最新版
- firebug工具是火狐浏览器下的一个扩展工具,有了本插件以后,你就可以很好的调试网站的问题,虽然占用内存小,但是功能强大,让你在编程的过程中,能够变得更加方便顺手,极光下载站就为大家带来这款好用的浏览器插件,欢迎喜欢的朋友前来体验!firebug是什么意思?firebug是firefox下的一个扩展,能够调试所有网站语言,如html,css等,但firebug最吸引人的就是javascript调
- 类型:浏览辅助 | 时间:2020-09-25
- 大小:7.91M
firebug工具是火狐浏览器下的一个扩展工具,有了本插件以后,你就可以很好的调试网站的问题,虽然占用内存小,但是功能强大,让你在编程的过程中,能够变得更加方便顺手,极光下载站就为大家带来这款好用的浏览器插件,欢迎喜欢的朋友前来体验!
firebug是什么意思?
firebug是firefox下的一个扩展,能够调试所有网站语言,如html,css等,但firebug最吸引人的就是javascript调试功能,使用起来非常方便,而且在各种浏览器下都能使用(IE,firefox,Opera, Safari)。除此之外,其他功能还很强大,比如html,css,dom的查看与调试,网站整体分析等等。总之就是一整套完整而强大的 WEB开发工具。再有就是其为开源的软件。

软件功能简介
1.css调试
firebug的css调试器是专为网页设计师们量身定做的。
如今的网页设计言必称div+css,如果你是用table套出来的html页面,就得按这规矩重构一遍,否则显得你不够时髦!用div做出来的页面的确能精简html代码,html标签减肥的结果就是css样式表的编写成了页面制作的重头戏。
提示:如果你正在学习css样式表的应用,但是总记不住常用的样式表有哪些值,可以尝试在css调试器中选中一个样式表属性,然后用上下方向键来改变它的值,它会把可能的值一个个遍历给你看。
2.js调试器
这是一个很不错的javascript脚本调试器,占用空间不大,但是单步调试、设置断点、变量查看窗口一个不
少。正所谓麻雀虽小,五脏俱全。
3.Console 控制台
控制台能够显示当前页面中的javascript错误以及警告,并提示出错的文件和行号,方便调试,这些错误提示比起浏览器本身提供的错误提示更加详细且具有参考价值。而且在调试Ajax应用的时候也是特别有用,你能够在控制台里看到每一个XMLHttpRequests请求post出去的参数、URL,http头以及回馈的内容,原本似乎在幕后黑匣子里运作的程序被清清楚楚地展示在你面前。
4.css尺标
我们可以利用firebug来查看页面中某一区块的css样式表,如果进一步展开右侧Layout tab的话,它会以标
尺的形式将当前区块占用的面积清楚地标识出来,精确到象素,更让人惊讶的是,你能够在这个可视化的界面中直接修改各象素的值,页面上区块的位置就会随改动而变化。
5.网络监视器
firebug的网络监视器同样是功能强大的,它能将页面中的css、javascript以及网页中引用的图片载入所消耗的时间以矩状图呈现出来,也许在这里你能一把揪出拖慢了你的网页的元凶,进而对网页进行调优,还有一些其它细节功能,比如预览图片,查看每一个外部文件甚至是xmlHttpRequests请求的http头等等。
6.修改html
第一次看到firebug强大的html代码查看器,就觉得它与众不同,相比于firefox自带的html查看器,它的功能强大了许多。
软件优势
*过滤日志消息
firebug提供了两种方法来过滤日志消息,通过选项菜单和工具栏中的过滤器按钮。开发者工具控制台通过其工具栏内的过滤器按钮提供类似的功能- 集中在一个地方。
*命令行API
firebug中的命令行API提供了一些特殊功能,以方便您使用。开发工具命令行有一些共同的功能,但也有一些其他的功能,错过了别人。
*服务器日志
像FirePHP这样的firebug扩展允许将服务器端消息记录到firebug控制台。该功能已经使用ChromeLogger协议集成到DevTools中,不需要安装任何扩展。
*坚持日志
在firebug中,您可以单击工具栏中的Persist按钮以保留页面导航和重新加载之间记录的消息。在DevTools中,这个选项被称为启用日志,并且在“工具箱选项”面板中可用。
*命令历史
该命令历史记录可通过在firebug的命令行按钮,可以按↑/ ↓在DevTools命令行中。
*控制台API
从网页内将东西记录到控制台firebug 在页面中提供了一个控制台API。开发者工具共享相同的API,所以你的console.*语句将继续工作。
常见问题说明
firebug安装教程
1.安装完毕最新版火狐浏览器后,点击左上角firefox菜单
选择【工具】-->【附加组件】。然后在【搜索所有附加组件】搜索栏中输入“firebug”关键词,出现firebug搜索结果,点击安装后,重启浏览器即可完成安装过程。
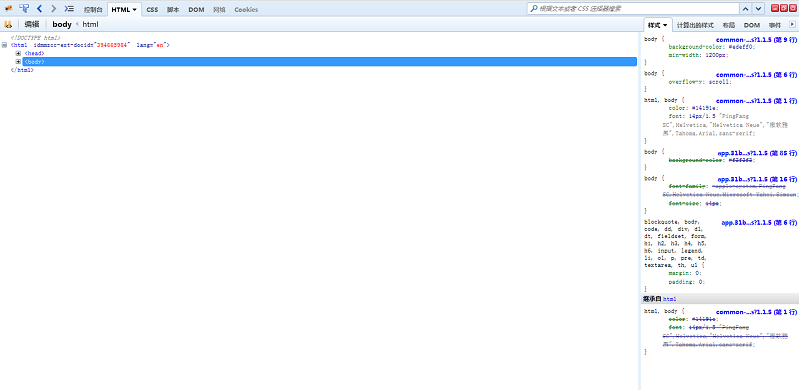
2.firebug的启动完成安装,重启浏览器后,即可按“F12”快捷键启动firebug插件,也可点击firefox地址栏右边firebug图标启动,启动后,页面将分栏显示,firebug各项功能显示在下方。
软件使用方法介绍
1.控制台(Console)功能:控制台得主要作用是用来显示网页各类错误信息,并可对日志进行打印处理。同时可以在进行javascript调试的时候当作命令行窗口使用,并通过概况子选项说明javascript代码执行的相关信息。
2.DOM功能:该功能主要用于查看页面DOM信息,通过提供的搜索功能实现DOM的快速准确定位,并可双击来实现DOM节点属性或值的修改。
3.CSS功能:点击CSS菜单标签,可查看所有的CSS定义信息,同时也可以通过双击来达到修改页面样式的效果。
4.脚本(Javascript)功能:脚本功能主要是一个脚本调试器,可以进行单步调试、断点设置、变量查看等功能,同时通过右边的监控功能来实现脚本运行时间的查看和统计,提高运行效率。
5.HTML功能:此菜单标签功能,主要用于查看当前页面的源代码功能,并可进行编辑,实时显示,从而实现页面最佳效果。
6.网络(Net)功能:该标签功能主要用来监控网页各组成元素的运行时间的信息,方便找出其中运行时间较慢的部分,进一步优化运行效率。
以上就是11ba小编为大家带来的firebug扩展工具v3.0.11最新版的详细介绍,喜欢就收藏一下吧!说不定会找到你要的惊喜╰(*°▽°*)╯~
相关教程
更多 - 电脑公司特别版v9.2使用体验及是否值得一试? 01.26
- 探索好啦的多层含义与使用场景 01.22
- QQ音速官网地址是多少? 01.08
- 热血江湖新手卡独家获取攻略,让你快速称霸江湖 12.05
- iOS4.2.1:这个版本究竟有何特别之处? 12.03
猜你喜欢
相关专题
浏览辅助软件大全
大力推荐
更多 -

- Custom Cursor for Chrome
- 浏览辅助 | 10.03MB
- 2021-08-24 | CustomCursorforChrome是一款功能强大的鼠标指针美化软件,用户们如果嫌弃系统自带的鼠标指针过于单调的话,就可以使用Custom Cursor for Chrome最新版将鼠标指针变换成各种样子,有海量图案供你选择,并且还能自己上传来进行自定义,今天11ba小编就为大家带来Custom Cursor for Chrome破解版,一起来看看吧!
-

- Copyfish(Chrome复制鱼插件)
- 浏览辅助 | 258.54KB
- 2021-04-06 | Copyfish(Chrome复制鱼插件)是一款非常好用的浏览器辅助插件,我们的这个插件完全是可以帮助用户十分精准识别网页中的各种文字的内容,其中不管是视频字幕还是图片的文字,都是可以非常轻松的识别,并且还支持复制。甚至还可以帮助用户在网页上提取您自己想要的文
-

- Adobe Flash Player 2021
- 浏览辅助 | 382.83MB
- 2021-04-06 | AdobeFlashPlayer2021是一款专业好用的多媒体程序播放器。因其强大的功能和应用广泛性而备受广大用户的喜爱,是一些网页小游戏和图形的常用格式,独家的维护运营技术,让众多网页都离不开这款插件。现如今官方已重申能够继续享受该软件最新版本的服务,网名们
-

- Site Palette(Chrome网页配色获取插件)
- 浏览辅助 | 234.49KB
- 2021-04-06 | SitePalette是一款能从任何网站中提取颜色的浏览器插件。其功能非常强大,在检测到网页的基本颜色后能为您提供一套免费的配色方案,且提供的颜色都具有相应的颜色代码,用户直接复制即可使用。该插件提供免费网站调色板API,通过从网站中获取页面的基本颜色配色,一
-

- tampermonkey油猴插件v4.5crx绿色版
- 浏览辅助 | 2M
- 2021-04-02 | tampermonkey插件是个非常有用且方便的浏览器插件工具,这个插件的功能非常实用,最重要的一点就是安全性高,兼容性强,并且完全免费,是一个非常强大的脚本管理器,有需要的朋友欢迎来11ba下载站下载噢!油猴子插件(tampermonkey)介绍:tampe
-

- adguard电脑v7.0.2552汉化版
- 浏览辅助 | 30.6M
- 2021-04-01 | adguardpc是一款非常好用的广告拦截软件,能够帮助用户屏蔽各种类型的浏览页面广告,包含浏览自身广告和页面广告都能智能拦截,并且还提供了丰富的浏览辅助功能。adguard电脑介绍adguardpremium是摆脱恼人广告,在线跟踪,保护您远离恶
-

- videodownloadergetthemallv30.0.2电脑版
- 浏览辅助 | 2.89M
- 2021-03-30 | getthemallforchrome是个非常实用的谷歌插件,利用本工具,你可以快速下载浏览器中所有的网页、图像以及视频资源等,并且下载速度快,使用方便,感兴趣的朋友们快来试试看吧!getthemall插件简介GetThemAll是一款全新维度的网页视频下载管
-

- 谷歌浏览器沙拉划词翻译v7.18.1最新版
- 浏览辅助 | 4.95M
- 2021-03-29 | saladict谷歌插件为用户提供了强大的翻译功能,用户在谷歌浏览器安装完这款划词翻译插件后能够快速查询单词翻译,并且saladict支持多种语言的相互翻译。谷歌浏览器沙拉划词翻译介绍Saladict沙拉查词插件是一款为学习英语的人提供的chrome插件,当你
-

- 火狐沙拉查词插件(saladict)v7.18.1最新版
- 浏览辅助 | 5.81M
- 2021-03-27 | 火狐Saladict翻译插件是专为浏览阅读打造的划词翻译工具,提供了多种翻译模式和多国语言翻译功能,支持网页、pdf等多种页面翻译,权威词典保证翻译的准确性。火狐沙拉查词插件介绍Chrome上超好用的沙拉划词翻译扩展插件现已登录Firefox!全新工匠打磨,极
-

- zotero火狐插件v5.0.84最新版
- 浏览辅助 | 827.18KB
- 2021-03-27 | 火狐zotero文献管理插件能够帮助用户记录各种浏览器数据,当用户需要查询时无需网络也能快速浏览保存的数据,使用非常的方便,安装也很简单。zotero火狐插件介绍zotero用于管理参考文献,本质上是FireFox浏览器的插件。它突破了传统管理参考文献的思路:
-

- midishow自动下载midi脚本插件v1.0官方版
- 浏览辅助 | 91KB
- 2021-03-24 | midishow自动下载midi脚本js插件是为浏览器提供扩展辅助的应用软件,界面比较简单,体积十分小巧,主要用来免积分下载midishow上mid文件,操作起来轻松易上手,方便又好用,运行起来稳定又流畅,值得推荐!midishow自动下载midi脚本插件简介
-

- EasyPubMed插件(Chrome PubMed学术文献查询插件)
- 浏览辅助 | 12.67MB
- 2021-03-24 | EasyPubMed插件(ChromePubMed学术文献查询插件)是由PubMed设计的一款数据库学术文档查询工具。这款插件是世界上最完整的数据库。安装插件后,用户可以在该软件上快速查阅来自世界各地的学术文献。这款插件还可以直接获取杂志影响因素等信息,使您的
-

- 局域网助手lanhelperv1.9.9绿色版
- 浏览辅助 | 3.34M
- 2021-03-22 | 局域网助手中文版这是一个可以扫描并管理局域网的助手工具,软件安装包可以留存在电脑中随时进行使用,支持远程的系统操作等功能,有需要的用户可以来下载使用。局域网助手绿色版简介局域网助手(lanhelper)专门为高效率的局域网管理而设计,同时不需要任何服务端软件,
-

- 52辅助论坛登陆器绿色版
- 浏览辅助 | 3.48M
- 2021-03-19 | 52我爱辅助论坛是国内最热门的游戏辅助论坛之一,这里包含了端游和手游的各种最新辅助,让玩家在游戏中能够获取更好的游戏体验,并且还有很多用户制作的原创小工具。52辅助论坛登陆器介绍我爱辅助网既为游戏小白提供了快捷方便的一键游戏辅助,也是真正专业游戏玩家的不二之选
-

- Steward Plus(Chrome全能启动器插件)
- 浏览辅助 | 975.48KB
- 2021-03-17 | StewardPlus是一款功能十分强大的全能启动器插件,该软件完全能够能让用户在这个标签页中通过命令去完成各种便捷的操作,例如:管理拓展、清除历史记录以及打开应用等,完全可以免去了用户移动鼠标点击与键盘多次输入的过程,并且只需要一行代码就能够完成自己想要实现